React ডেভেলপার টুলস
React এর components ইন্সপেক্ট, props এবং state এডিট, এবং পারফরমেন্স সমস্যা শনাক্ত করার জন্য React ডেভেলপার টুলস ব্যবহার করুন।
যা যা আপনি শিখবেন
- কিভাবে React ডেভেলপার টুলস ইন্সটল করতে হয়
ব্রাউজার এক্সটেনশন
React দিয়ে তৈরি ওয়েবসাইট ডিবাগ করার সবচেয়ে সহজ উপায় হল React ডেভেলপার টুলস ব্রাউজার এক্সটেনশন ইনস্টল করা। এই ব্রাউজার এক্সটেনশনটি কয়েকটি জনপ্রিয় ব্রাউজারে পাওয়া যাচ্ছে।
- গুগল ক্রোম এর জন্য ইন্সটল করুন
- মজিলা ফায়ারফক্স এর জন্য ইন্সটল করুন
- মাইক্রোসফট এজ এর জন্য ইন্সটল করুন
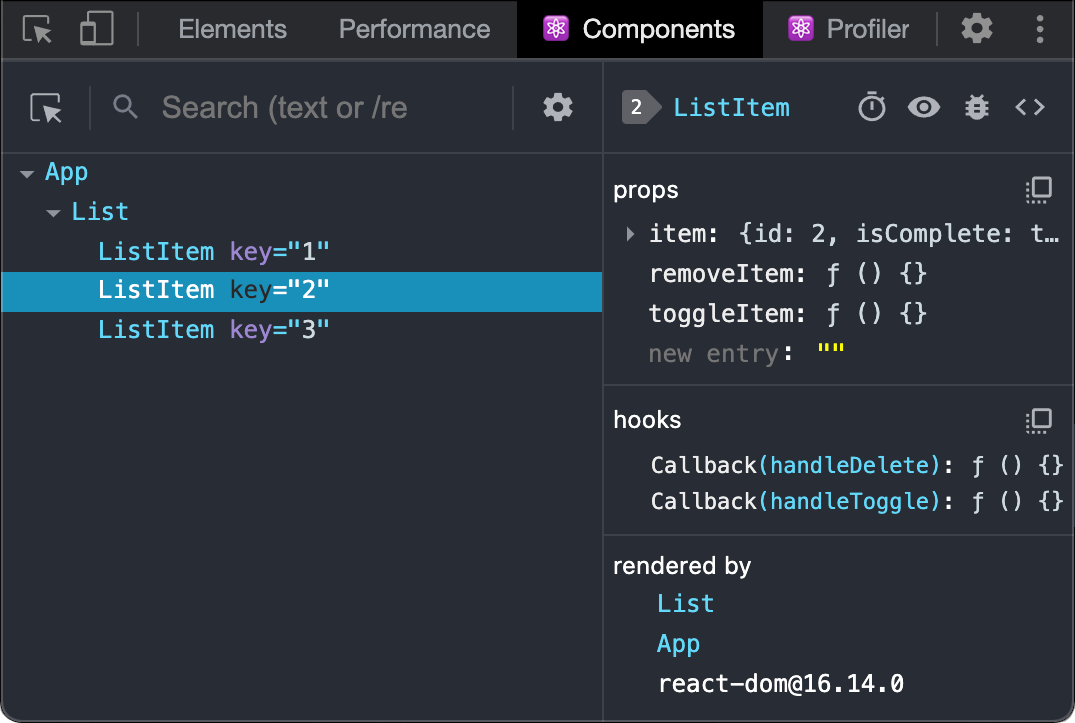
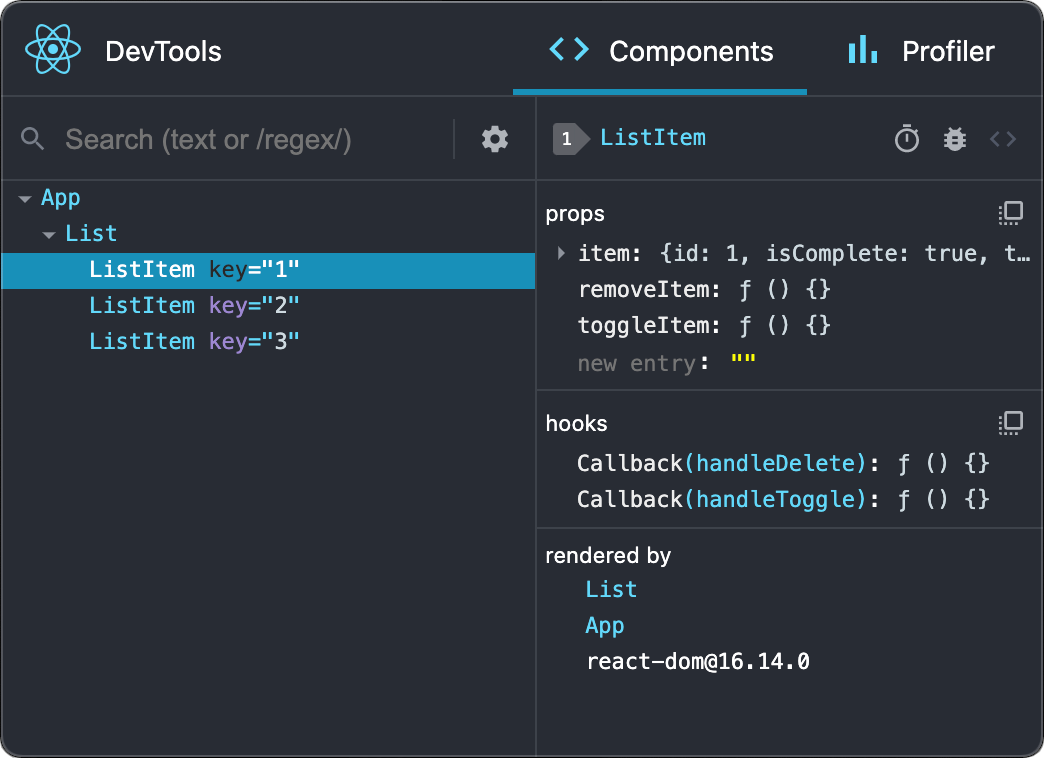
এখন, আপনি যদি React দিয়ে তৈরি একটি ওয়েবসাইটে যান তাহলে, আপনি Components এবং Profiler প্যানেল ব্রাউজার ডেভেলপার টুলস এ দেখতে পাবেন।

সাফারি এবং অন্যান্য ব্রাউজার
অন্যান্য ব্রাউজার (যেমনঃ সাফারি) এর জন্য ইন্সটল করুন react-devtools npm প্যাকেজঃ
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsতারপর Terminal থেকে ডেভেলপার টুলসটি ওপেন করুনঃ
react-devtoolsতারপর আপনার ওয়েবসাইটের সাথে সংযোগ স্থাপনের জন্য নিচের <script> ট্যাগ টি আপনার ওয়েবসাইটের শুরুতে <head> ট্যাগ এর ভিতরে যুক্ত করুনঃ
<html>
<head>
<script src="http://localhost:8097"></script>এখন React ডেভেলপার টুলসটি, ব্রাউজার ডেভেলপার টুলস এ দেখার জন্য ব্রাউজারে আপনার ওয়েবসাইটি Reload করুন।

মোবাইল (React Native)
React Native দিয়ে তৈরি অ্যাপস গুলো inspect করার জন্য, আপনি React Native DevTools ব্যবহার করতে পারেন, যা একটি built-in ডিবাগার যেটি React ডেভেলপার টুলসের সাথে গভীরভাবে সংযুক্ত। ব্রাউজার এক্সটেনশনের মতোই সমস্ত ফিচার কাজ করে, native element highlighting এবং selection সহ।
React Native এ ডিবাগিং সম্পর্কে আরো জানুন।
React Native এর 0.76 এর আগের ভার্সনগুলোর জন্য, অনুগ্রহ করে উপরের সাফারি এবং অন্যান্য ব্রাউজার গাইড অনুসরণ করে React DevTools এর standalone build ব্যবহার করুন।